Removing white margin on mobile in just 1 Minute
— without CSS —

Happytoru is reader-supported. When you click and purchase through my links, I may receive a small commission at no extra cost to you. Thank you so much for your support!
Struggling with a white margin on mobile view?
Fix it in just 1 Minute — no CSS required!
A must-know solution for Elementor users!
Table of Contents
目次
3. オーバーフロー(Overflow)を開く
a
基本情報
a
使う前にアクティベイトする必要あり
2.1. eSIMのメリット
1
*本ページにはプロモーションが含まれています。
YouTube
Click here to watch the video ↓
a
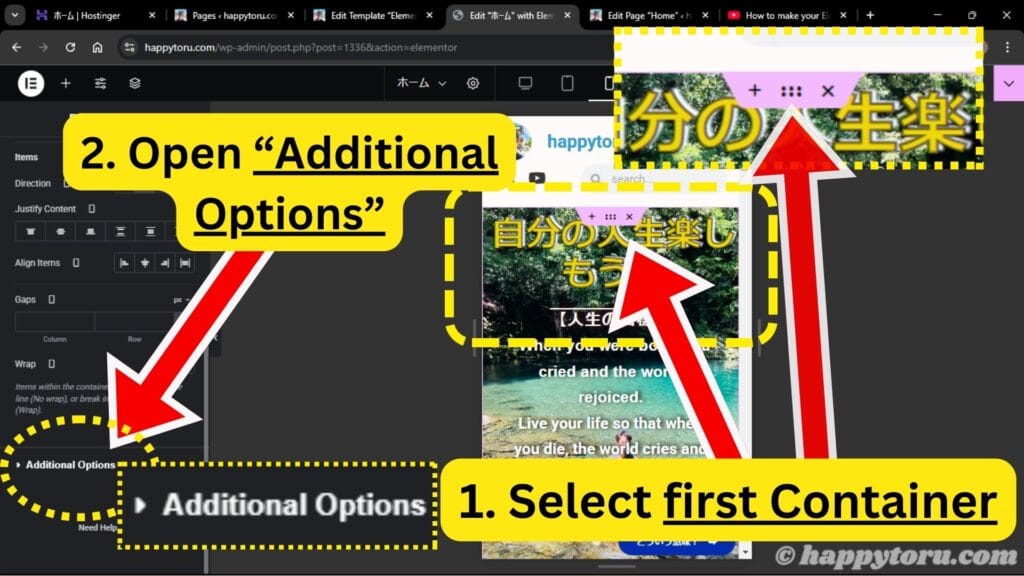
1. Select the First Container
a
2. Open “Additional Options”

1. Select the first container. Click the pink middle button with 6 dots.
2. Open “Additional Options” on the bottom left under “Container” section.
a
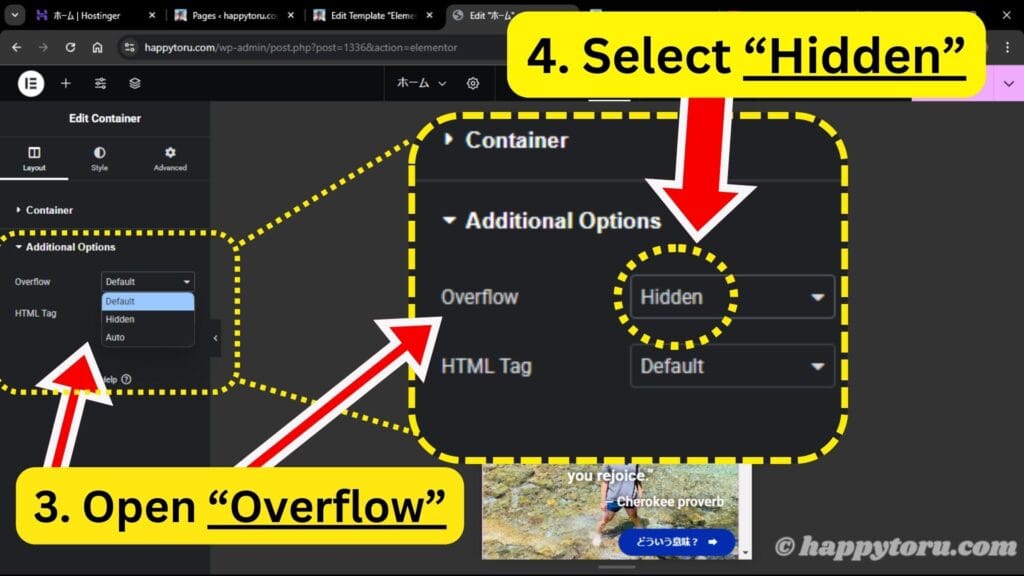
3. Open “Overflow”
a
4. Select “Hidden”

3. Open “Overflow” from “Additional Options” section.
4. Select “Hidden.” Not Default!
The first Container is fixed!
You only need to change the settings of the remaining containers!
a
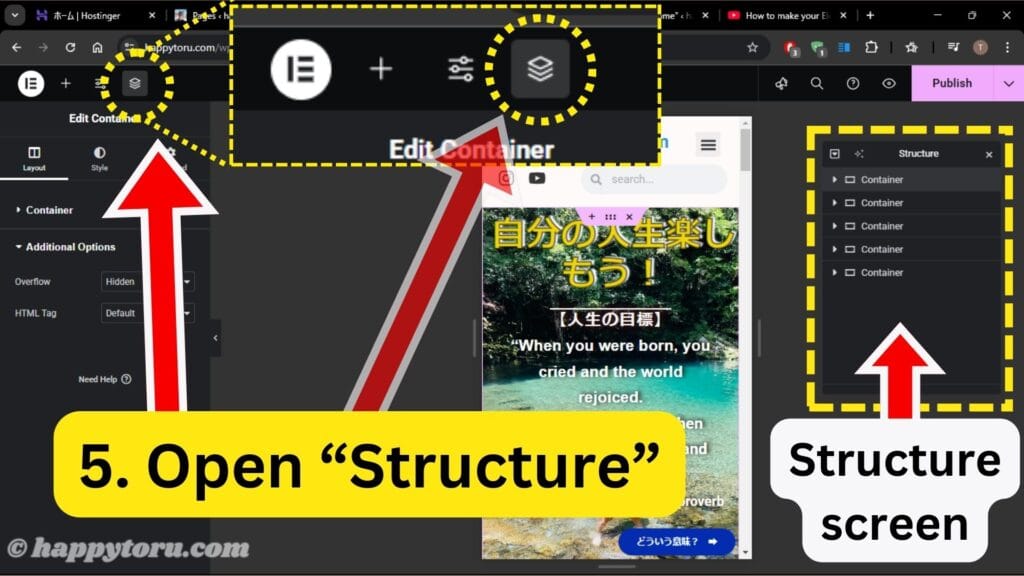
5. Open “Structure”

5. From the top-left icon, open “Structure” by clicking on three layered ◆ symbol.
Then, the structure screen will appear on the right side.
a
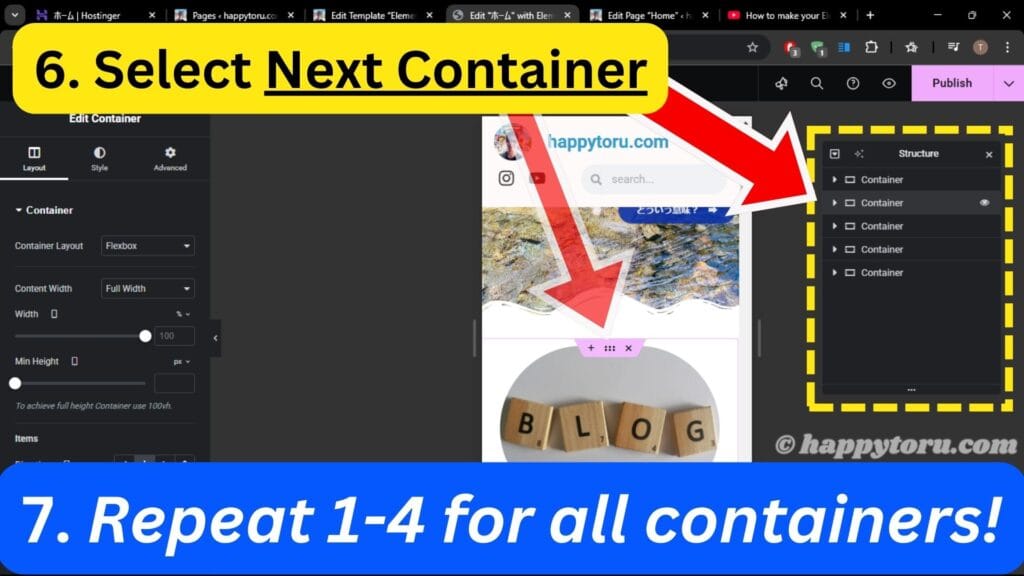
6. Select Next Container
a
7. Repeat 1 – 4 for All Containers

6. Select the next Container from the “Structure”.
You don’t need to open the container — only the top, very first, container needs to be fixed.
7. Select all Containers and repeat steps from 1 to 4.
Once all Containers are changed to “Hidden”, it’s done!
a
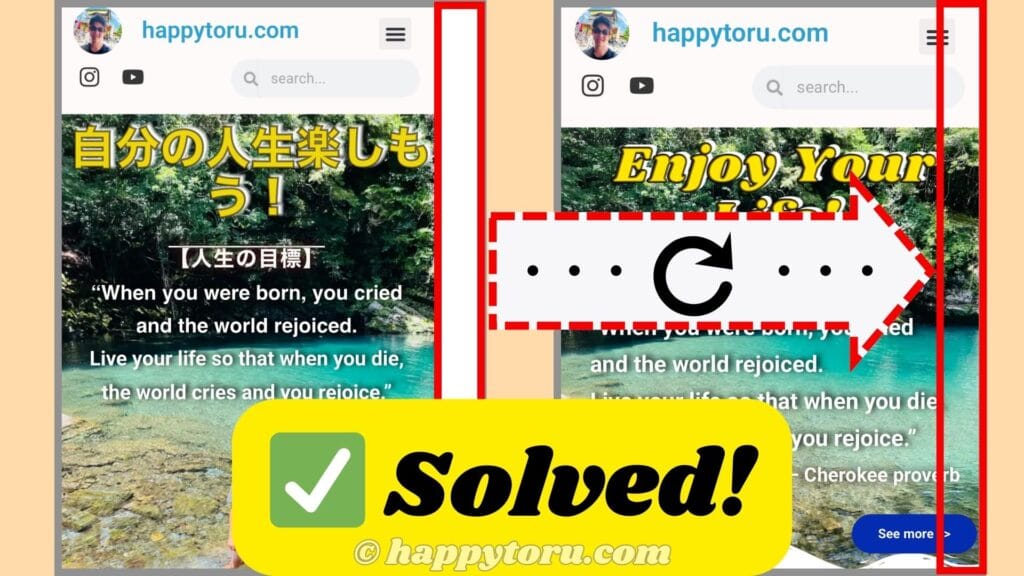
8. The Problem is Solved!!

8. Reload the site screen on your mobile phone.
Finally, the irritating margin problem has…
Vanished!!!!!
This solution works for most margin issues, so you are good to go to build your website!
If you’re not using Elementor, click here to purchase a plan and give it a try!
You can easily create your website without knowledge of HTML or CSS!
For those who don’t use CSS, the cheapest Essential plan is the best option — I’m using this one too!
Below is a summary of the procedures for this solution.
こんな方には Totumas Lodge がオススメ!
ホテルの周りが静かなところがいい
宿泊している人や現地のオーナーの方と話したい
おすすめの観光地をホテルで聞きたい(オーナーが詳しく教えてくれます)
市内から少し離れたところがいい
調味料がそろっているホテルがいい(自分で買いたくない)
絶景の朝日とパナマ市を一望したい
Review the Steps
I hope you can fix the white margin on mobile screen with this solution!
Please let me know if that works in the comment section below! Thanks!

Thank you for reading!
Related Topics
I created my website and started YouTube channels in my senior year of university.
To achieve my life goal: “making many people happy,” I decided to learn how to create a website from scratch through YouTube and the Internet, then launched my own site, “happpytoru.”
I write blogs on various topics: travel, language learning, tips for living a fulfilling life, and more.
Also, I have multiple YouTube channels to share about traveling, languages, and life tips.

Please leave your message!
Author
Toru
Hi there! I’m Toru.
I created my website and launched YouTube channels during my senior year of university to achieve my goal: to bring happiness to as many people as possible.
You only live ONCE, so you should have a life that you want. Blogging and creating YouTube videos make my days more fulfilling.
Search
Recent Posts
June 14, 2024
June 30, 2024