Fix Sticky Header Covers Content on Anchor Links
~ NO CSS required ~

Happytoru is reader-supported. When you click and purchase through my links, I may receive a small commission at no extra cost to you. Thank you so much for your support!
Having trouble with your sticky header covering content when using anchor links?
In this post, you’ll find a simple and handy solution to fix the issue!
A must-know solution for Elementor users!
Table of Contents
◆ What does “Sticky Header Covers Content” mean?
- With the Problem: The title is hidden under the header
- Problem Solved: The title is not hidden under the header
◆ How to solve the problem
1. Open “Motion Effects”
2. Set Sticky to “Bottom”
3. Set “Anchor Offset”
4. Check on all devices
5. Adjust “Anchor Offset”
6. Final Check
YouTube
Click here to watch the video ↓
目次
3. オーバーフロー(Overflow)を開く
a
基本情報
使う前にアクティベイトする必要あり
2.1. eSIMのメリット
*本ページにはプロモーションが含まれています。
What does “Sticky Header Covers Content” mean?
a
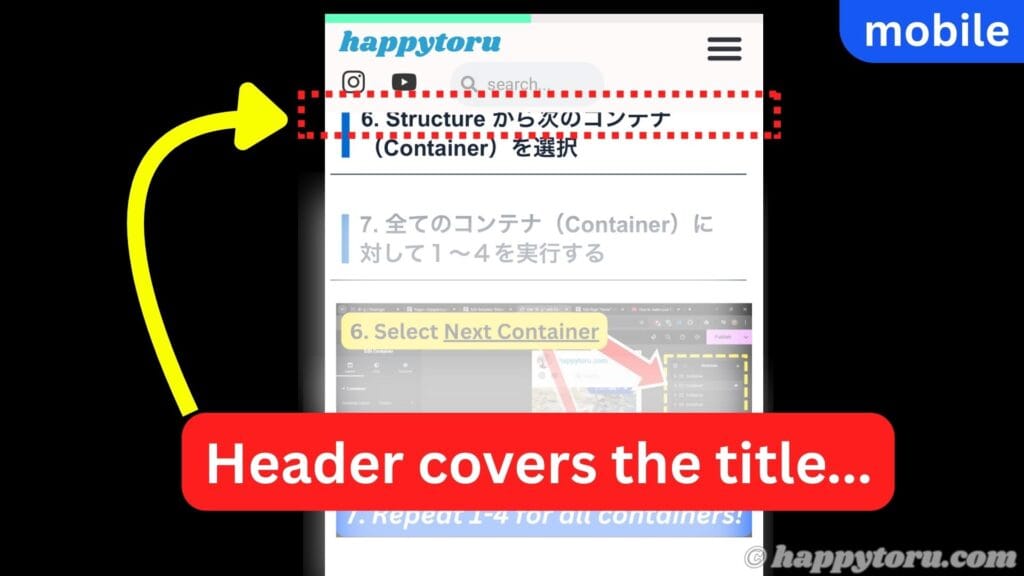
With the Problem: The title is hidden under the header
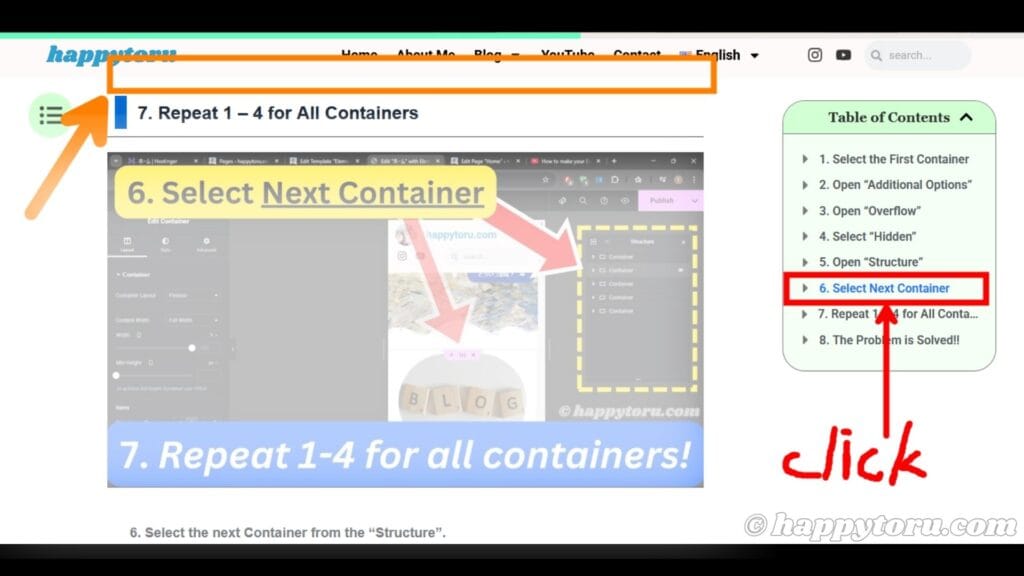
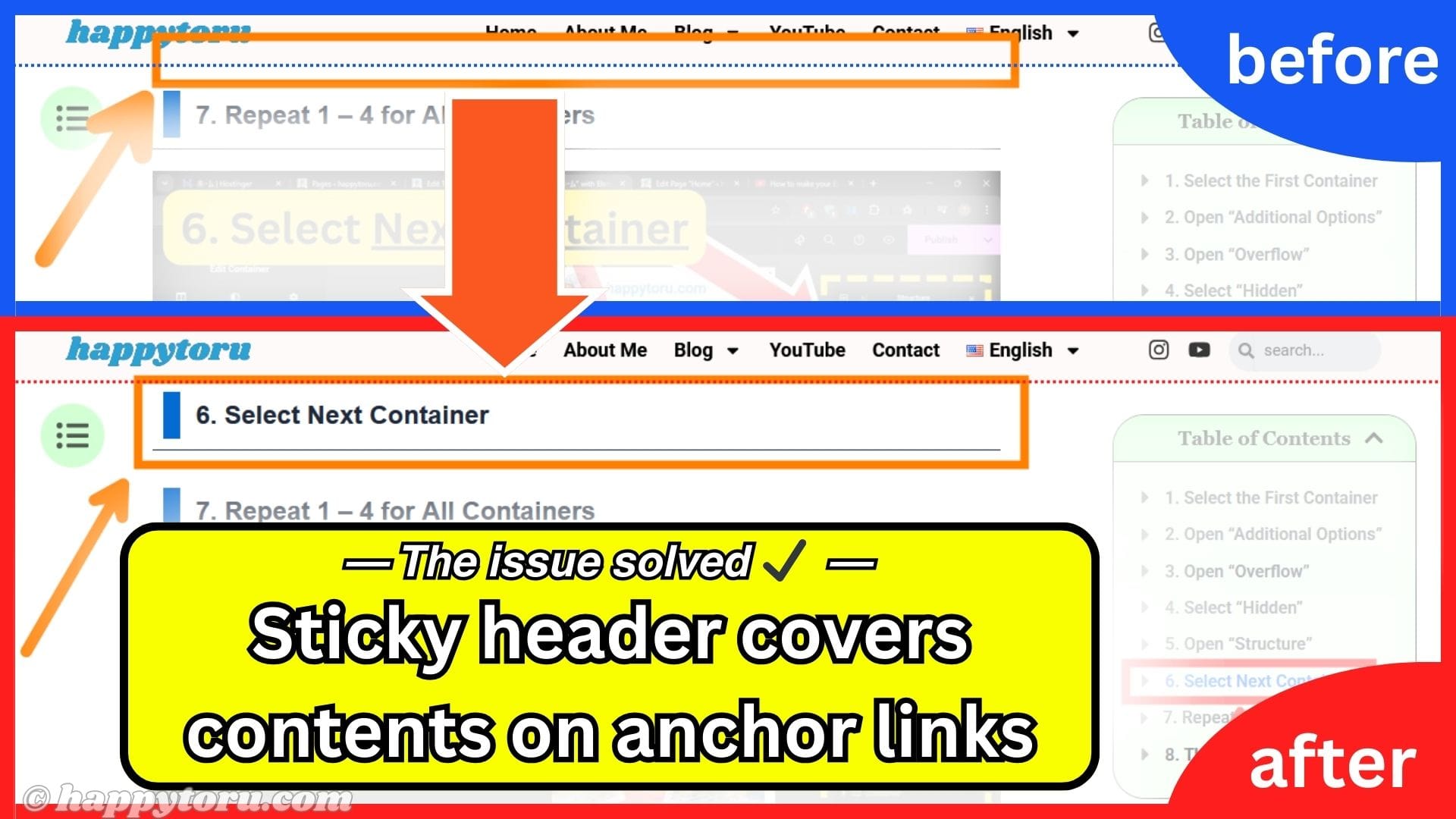
When moving to a link, such as anchor links, some content may be hidden by the sticky header, like the photo above — the area highlighted in orange at the top of the screen.
In this photo, when clicking on the “6. Select Next Container” in the Table of Contents on the right side, the title is hidden under the sticky header, and only the title for section 7 is visible.
Ideally, the title “6. Select Next Container” should be visible as shown in the photo below. ↓
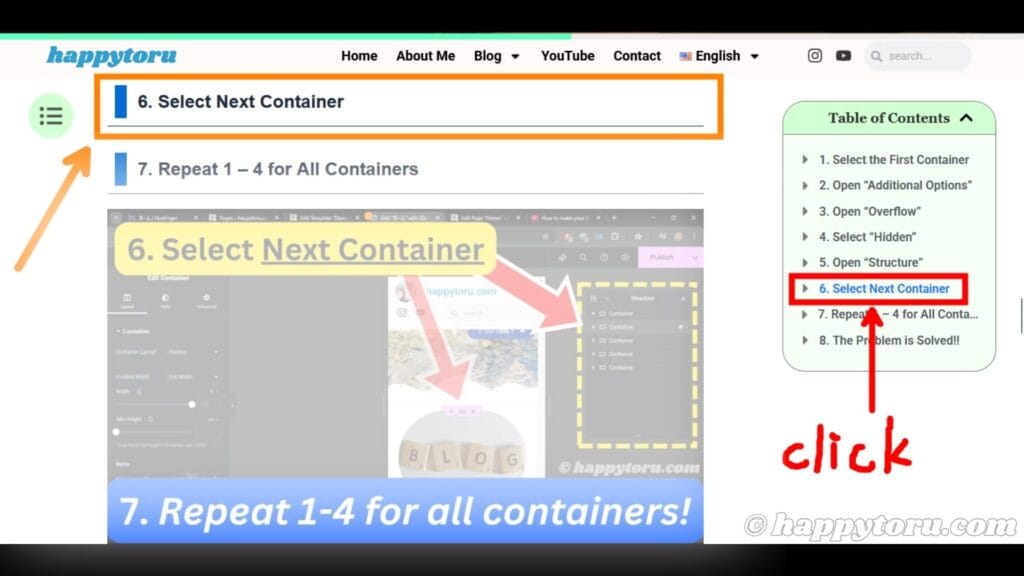
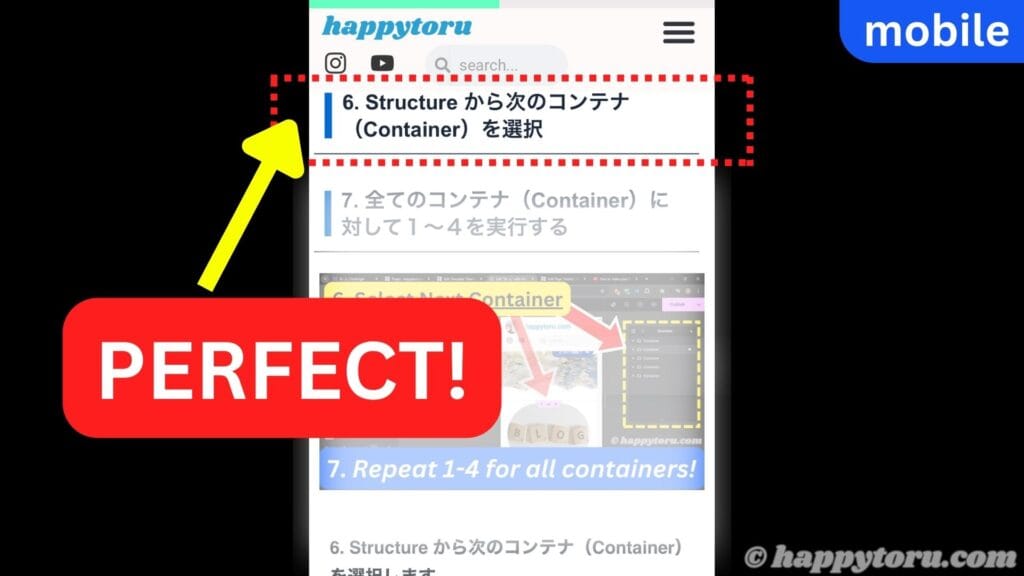
Problem Solved: The title is not hidden under the header
Solving this issue, the title “6. Select Next Container” will be visible right below the sticky header as shown in the photo above — the area highlighted in orange at the top of the screen.
It is displayed without overlapping with the sticky header, even if you click “6. Select Next Container”.
How to solve the problem
Here’s how to solve the problem, step by step.
It’s easy to fix with Elementor — so let’s give it a try!
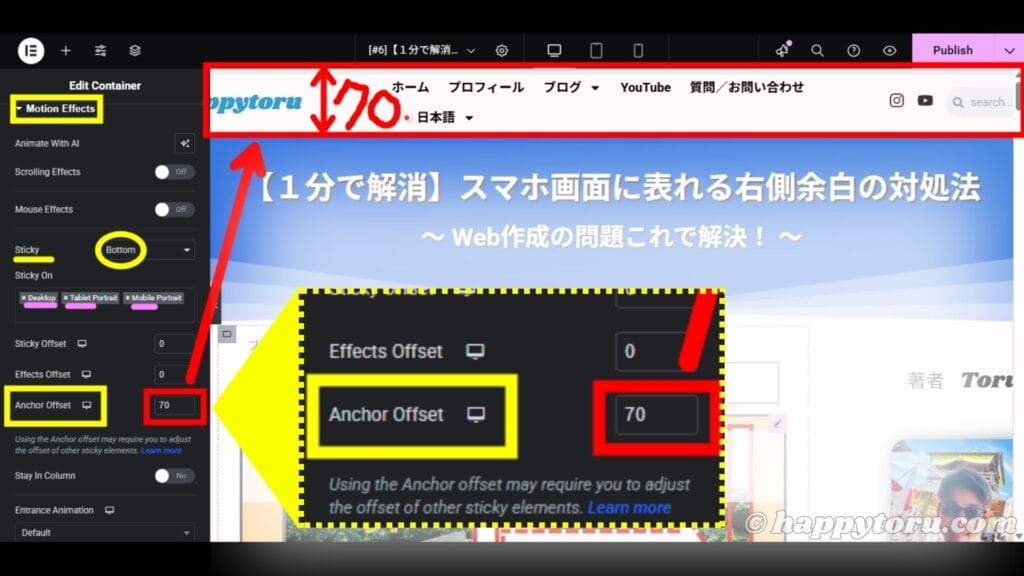
1. Open “Motion Effects”
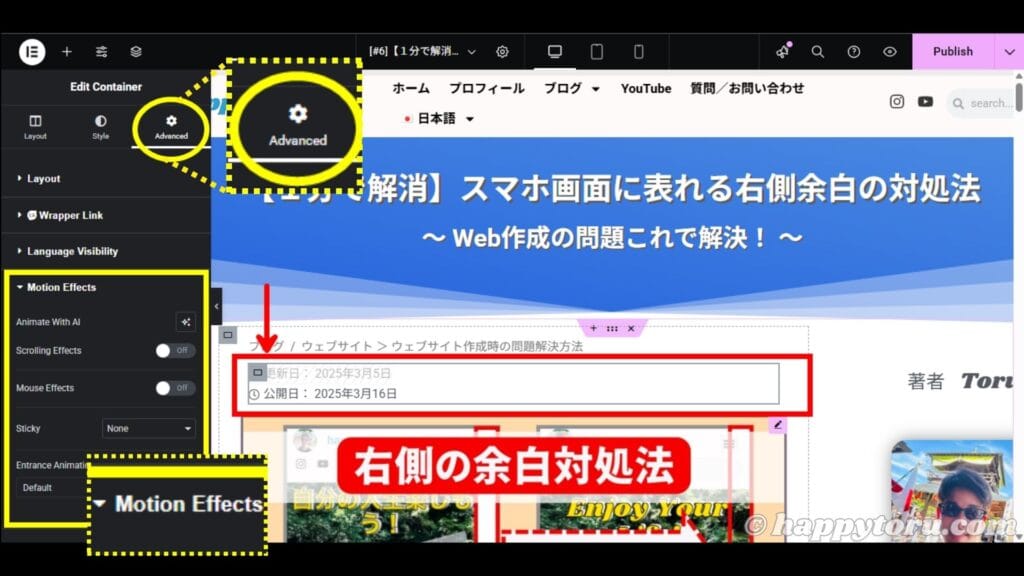
First, open the Elementor editing page.
Select a container on the top page — that is visible without scrolling down.
(For example, the container outlined in red)
You can select any container that appears on the first page.
Then, go to the Advanced tab and open the Motion Effects setting.
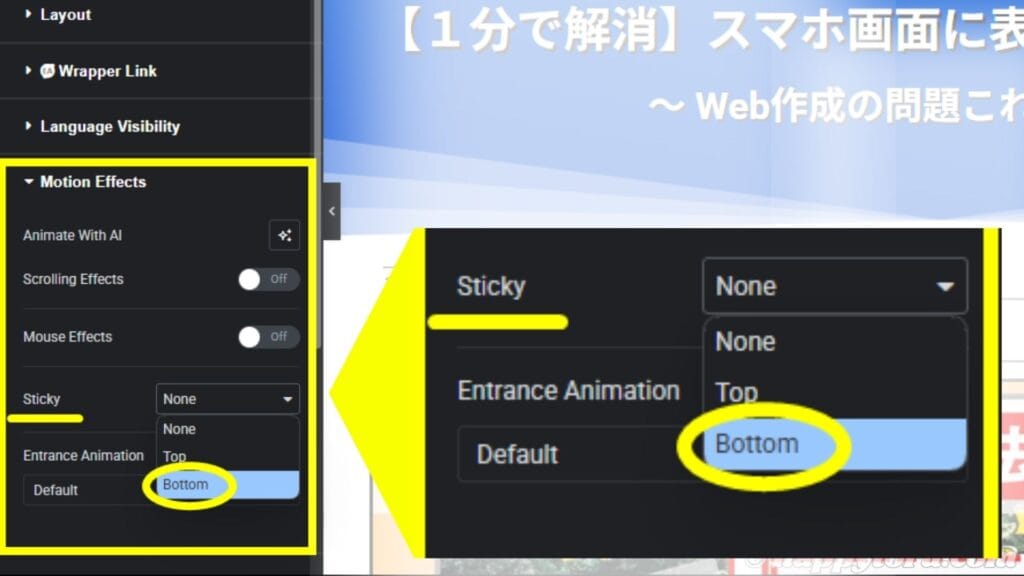
2. Set Sticky to “Bottom”
Open the Sticky settings, then change “None” to “Bottom.”
3. Set “Anchor Offset”
Once you set the Sticky to Bottom, set the “Anchor Offset” to the height of your sticky header.
Make sure this settings applies to Desktop, Tablet, and Mobile screens.
(As shown on the left side of the photo, with the pink underline.)
*If you’re unsure of the height, you can set the approximate value and adjust it while previewing the page to get the accurate height.
4. Check on all devices
Once you’ve set the Anchor Offset, check that it displays correctly on Desktop, Tablet, and Mobile screens.
Desktop View
On the desktop screen, it’s displayed perfectly without being hidden by the sticky header!
Mobile View
On the mobile view, however, the title is still slightly hidden under the sticky header…
So, you need to make a bit more adjustment to the Anchor Offset.
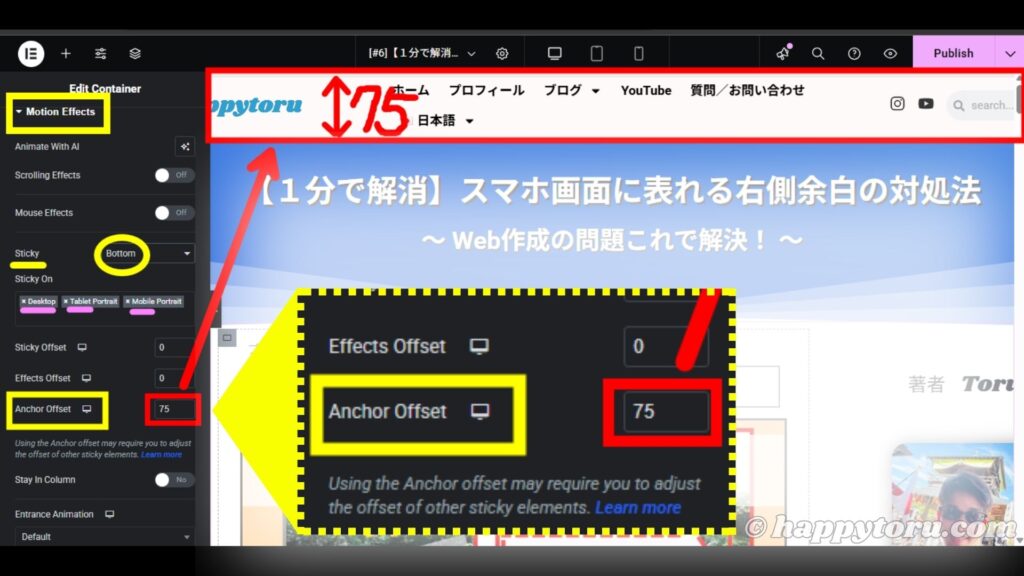
5. Adjust “Anchor Offset”
On the mobile screen, the offset was just a little short, so I’ll add only “5” and set it to “75.”
Please adjust the height to match your header.
Some people might think that you can change the height directly from the mobile view in Elementor.
However, even though I adjusted it for the mobile view, nothing changed… I’m not sure why that doesn’t work. (as of April 2025)
(If anyone knows the reason, feel free to share in the comment section below — I’d really appreciate it!)
So, I recommend changing the Anchor Offset height from the desktop editing page instead.
6. Final Check
Once you’ve adjusted the offset, make sure to recheck that it displays correctly on Desktop, Tablet, and Mobile screens.
Desktop View
On the desktop screen, the linked content is shown right below the header, which is perfect!
Mobile View
The title now displays perfectly after adjusting the offset to “75,” even though the top of the title was previously hidden under the sticky header.
The issue is resolved, once it’s displayed correctly and isn’t hidden by the header on Desktop, Tablet, and Mobile screens!
If you’re not using Elementor, click here to purchase a plan and give it a try!
You can easily create your website without knowledge of HTML or CSS!
For those who don’t use CSS, the cheapest Essential plan is the best option — I’m using this one too!
Below is a summary of the procedures for this solution.
こんな方には Totumas Lodge がオススメ!
ホテルの周りが静かなところがいい
宿泊している人や現地のオーナーの方と話したい
おすすめの観光地をホテルで聞きたい(オーナーが詳しく教えてくれます)
市内から少し離れたところがいい
調味料がそろっているホテルがいい(自分で買いたくない)
絶景の朝日とパナマ市を一望したい
Review the Steps
1. Open “Motion Effects”
2. Set Sticky to “Bottom”
3. Set “Anchor Offset”
4. Check on all devices
5. Adjust “Anchor Offset”
I hope you can fix the issue “Sticky Header Covers Content on Anchor Links” using the solution in this post, and make your website more attractive!
Please let me know if that works in the comment section below! Thanks!

Thank you for reading!
Related Topics
I created my website and started YouTube channels in my senior year of university.
To achieve my life goal: “making many people happy,” I decided to learn how to create a website from scratch through YouTube and the Internet, then launched my own site, “happpytoru.”
I write blogs on various topics: travel, language learning, tips for living a fulfilling life, and more.
Also, I have multiple YouTube channels to share about traveling, languages, and life tips.

Please leave your message!