【1分で解消】スマホ画面に表れる右側余白の対処法
~ Web作成の問題これで解決! ~

*本ページにはプロモーションが含まれています。
ウェブサイト作成時に必ずと言って良いくらい直面する問題。それは
【モバイル画面の右側余白】
今回は、その消し方を紹介します!これを読めば1分で解決できます!
ワードプレス(WordPress)でElementorを使用している方は必見です!
目次
YouTube
動画を見たい方はこちら ↓
目次
3. オーバーフロー(Overflow)を開く
a
基本情報
a
使う前にアクティベイトする必要あり
2.1. eSIMのメリット
1
a
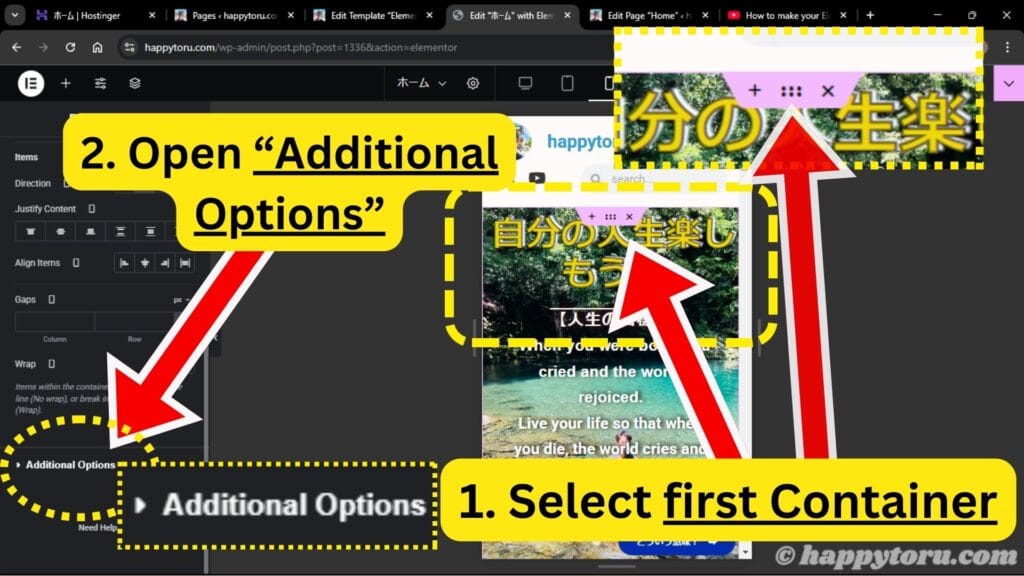
1. コンテナ(Container)を選択
a
2. 追加設定(Additional Options)を開く
1. まず、一番最初のコンテナ(Container)を選択します。
ピンクの真ん中のボタン、点が6個あるのをクリックします。
2. 次に、左側のタブから、“Container” の下にある “Additional Options” を選択します。
a
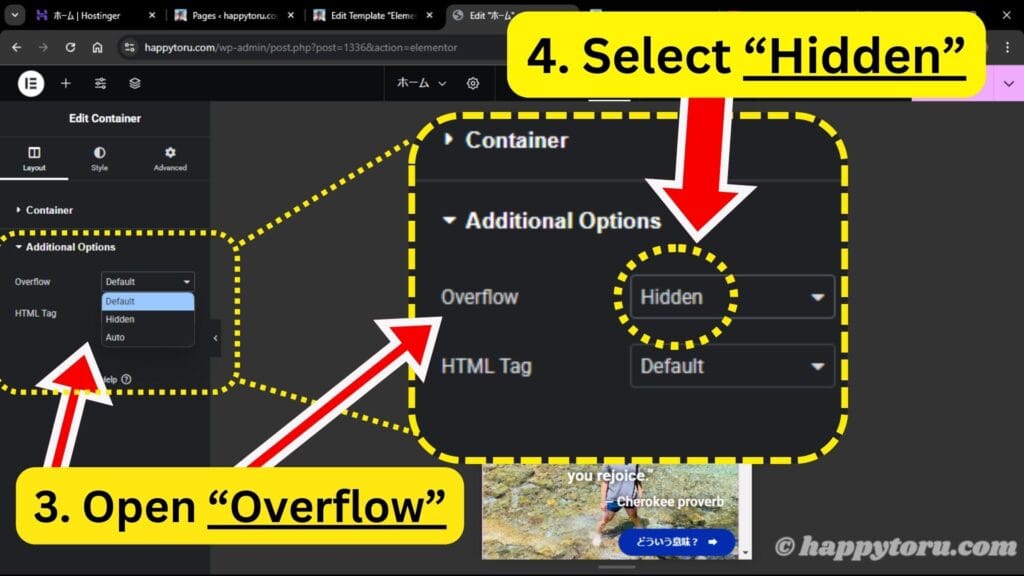
3. オーバーフロー(Overflow)を開く
a
4. 非表示(Hidden)を選択
3. “Additional Options” から、オーバーフロー(Overflow)を開きます。
4. デフォルトではなく、非表示(Hidden)を選択します。
1つ目の Container 終了!
操作はこれだけです!
あとは、残りのコンテナの設定を変えるだけ!
a
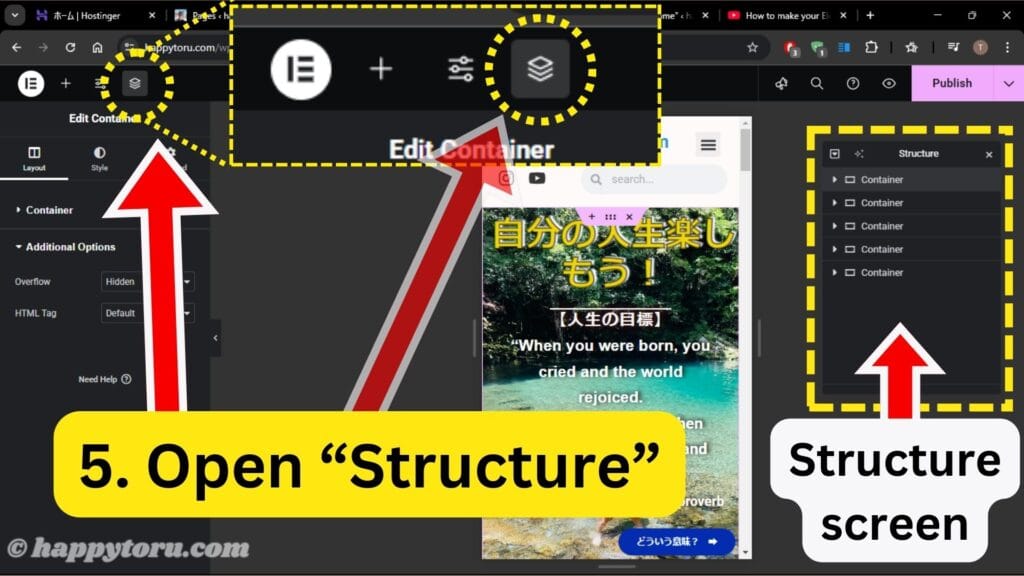
5. 構成(Structure)を選択

5. 左上のマークから、◆が3つ積み重なったものを選びます。
すると、右側に、Structure の画面が出てきます。
a
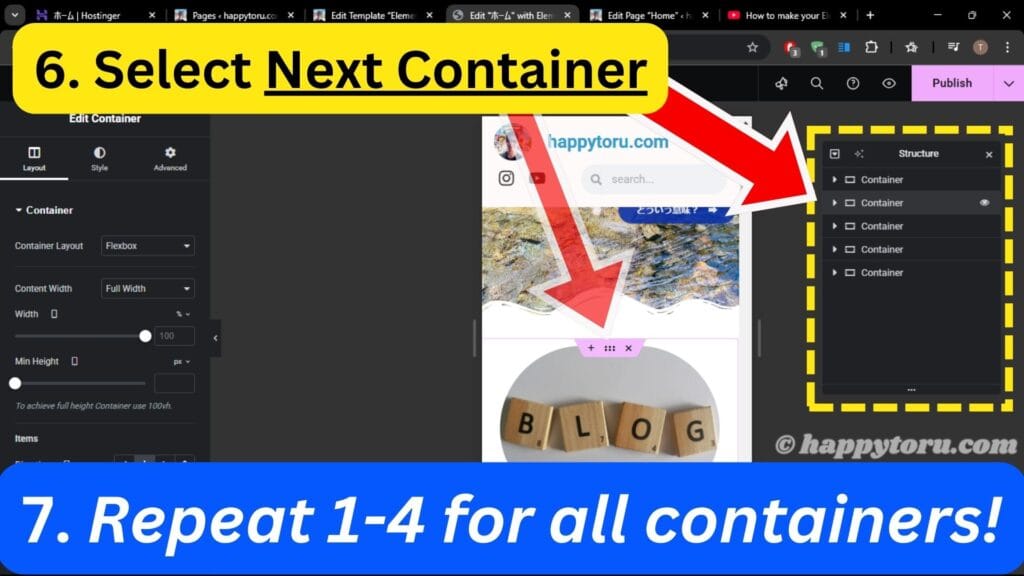
6. Structure から次のコンテナ(Container)を選択
a
7. 全てのコンテナ(Container)に対して1~4を実行する

6. Structure から次のコンテナ(Container)を選択します。
コンテナは開かなくても大丈夫です。一番初めのコンテナのみ設定を変更します。
7. すべてのコンテナ(Container)を選択して、1~4を実行します。
すべてのコンテナが非表示(Hidden)になれば完了です!
a
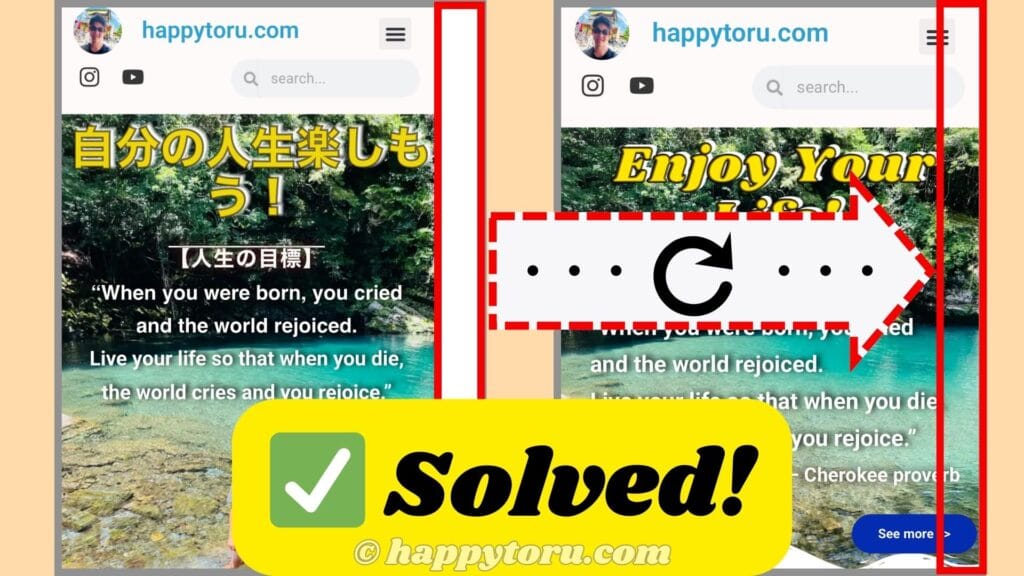
8. 【解決】これにて一件落着!!

8. スマホのモバイル画面からウェブサイトをリロードします。
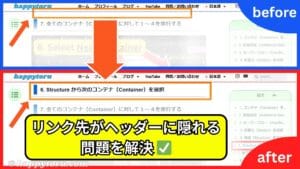
すると、今まであった右側の余白が。。。あら不思議!
なんと一瞬で消えてなくなりました!
これから問題が起こっても、余白の問題は基本的にこれで対処できます。
もし、Elementor(エレメンター)を使用していない方がいれば、ここをクリックし、プランを購入してぜひ使ってみてください!
HTML・CSSの知識がなくても、簡単にウェブサイトを作れるのでオススメです!
CSSを使わない人には、一番安いエッセンシャル(Essential)プランがおすすめ!僕もこれを使用しています。
ここまでの手順を下にまとめているので、ぜひ、ご確認ください。
こんな方には Totumas Lodge がオススメ!
ホテルの周りが静かなところがいい
宿泊している人や現地のオーナーの方と話したい
おすすめの観光地をホテルで聞きたい(オーナーが詳しく教えてくれます)
市内から少し離れたところがいい
調味料がそろっているホテルがいい(自分で買いたくない)
絶景の朝日とパナマ市を一望したい
手順まとめ
以上、今回はウェブサイト作成時によく直面する問題、【モバイル画面の右側余白】の消し方について紹介しました。
ワードプレス(WordPress)でエレメンター(Elementor)を使用している方の助けになれば幸いです。

ウェブサイト作成、いろいろとトラブルありますが、楽しんで作っていきましょう!
関連記事はこちら!

なんでもコメントしてね!