リンク移動先が固定ヘッダーに隠れる問題を解決!
~ CSSなし!~

*本ページにはプロモーションが含まれています。
目次からタイトルへリンク移動する際などに、固定したヘッダー(Sticky Header)に、タイトルが隠れてしまうことはないですか?
今回は、固定したヘッダーにリンク移動先のコンテンツが隠れないようにする方法を紹介します!
WordPress(ワードプレス)とElementor(エレメンター)を使用している方は必見です!
目次
YouTube
動画を見たい方はこちら ↓
目次
3. オーバーフロー(Overflow)を開く
a
基本情報
使う前にアクティベイトする必要あり
2.1. eSIMのメリット
ヘッダーに隠れる問題とは?
a
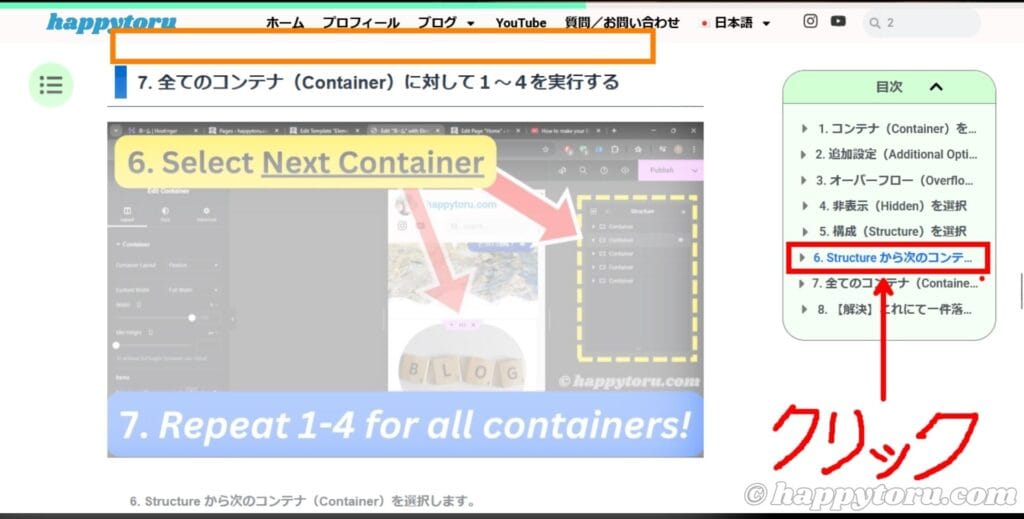
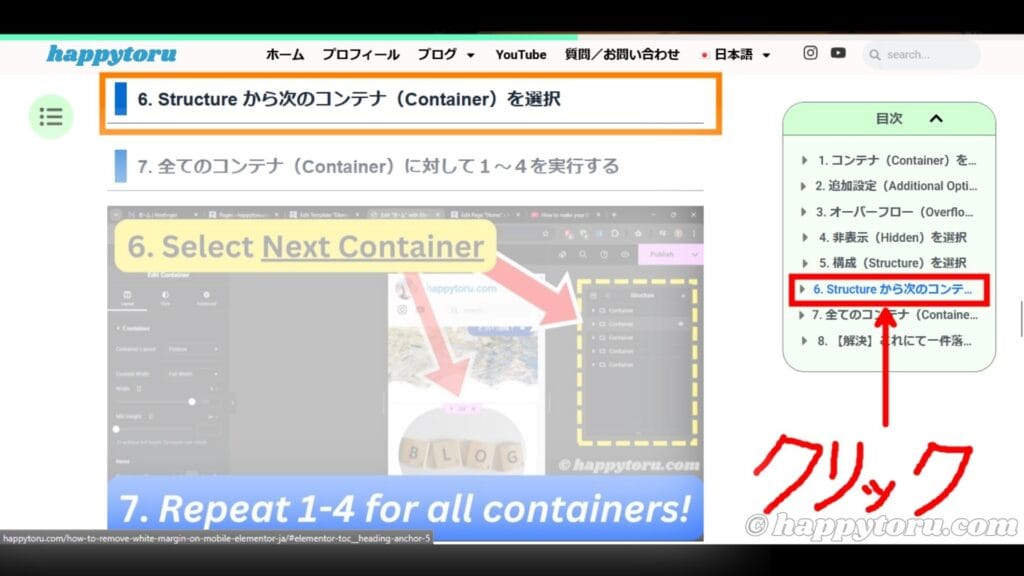
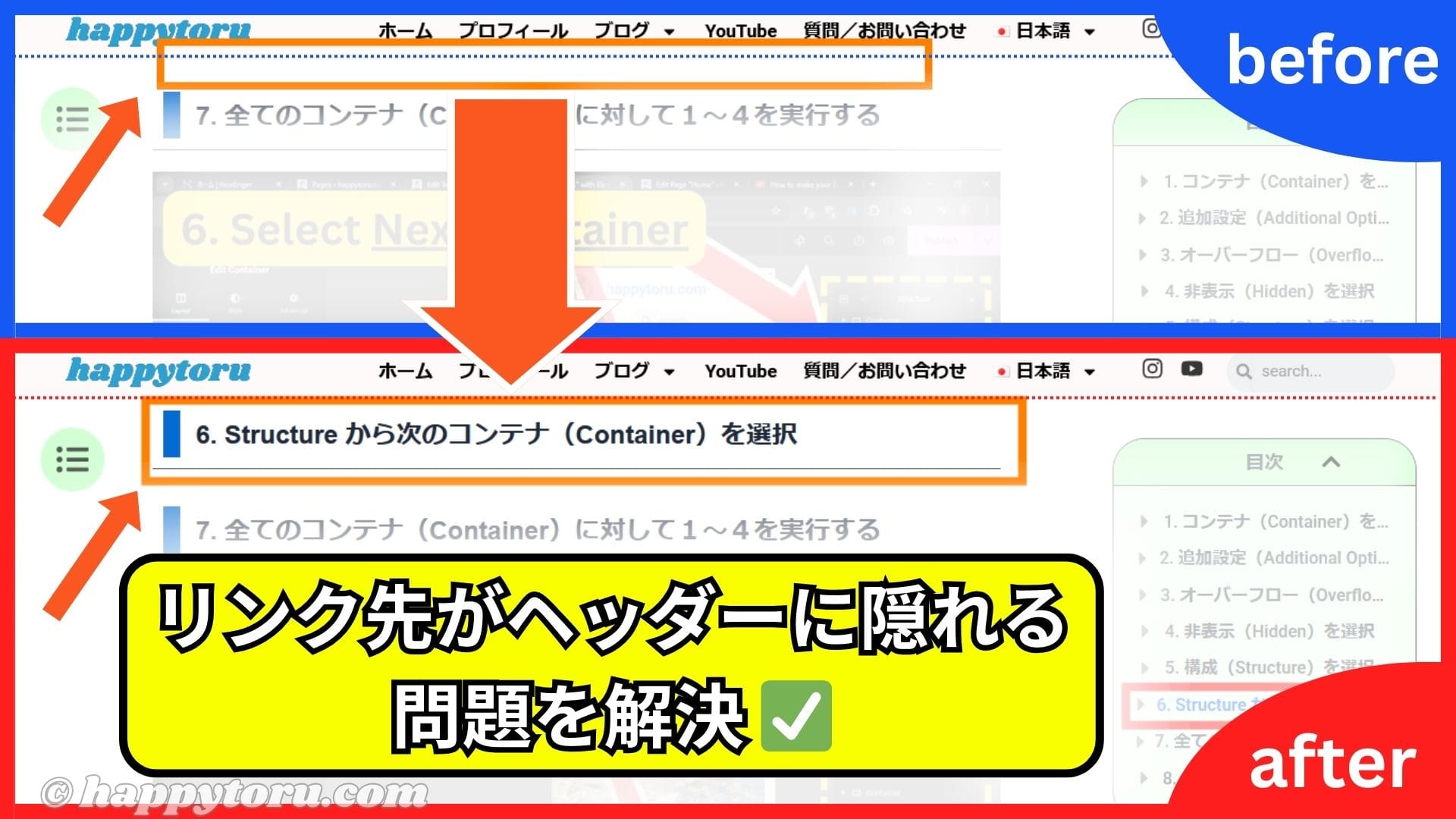
問題解決前:ヘッダーの下にタイトルが隠れる
リンク移動した際に、タイトルなどのコンテンツが固定ヘッダーに隠れることがあります。
(画面上部:オレンジ色で囲っているところ)
この例では、右側にある目次の「6. Structure から次のコンテ…」をクリックした際に、固定ヘッダーの下にタイトルが隠れてしまい、7. のタイトルしか見えない状態になっています。
本当は、以下の写真のように、「6. Structure から次のコンテナ(Container)を選択」のタイトルが見えるようにしたい・・・
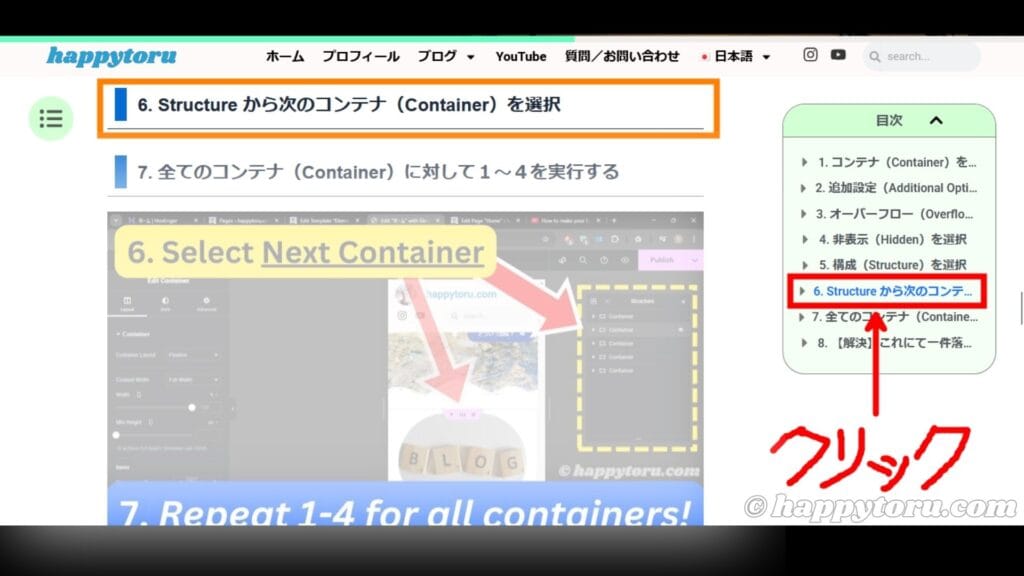
問題解決後:ヘッダーに隠れず、タイトルが表示される
この問題を解決すると上の写真のようにちょうどタイトルの位置に移動します。
(画面上部:オレンジ色で囲っている部分)
右側にある目次の「6. Structure から次のコンテ…」をクリックした際に、固定ヘッダーに重なることなく、表示されるようになっています!
問題解決の方法・手順
ここからは、問題解決の方法を紹介します。
Elementorを使って、誰でも簡単に・すぐにできるのでぜひ試してみてください!
1. コンテナのモーションイフェクトを開く
まず、Elementor(エレメンター)の編集画面を開きます。
トップページ(編集画面で一番最初に表示されるページ)の中にある、コンテナを選択します。
(例:赤色の枠で囲まれているコンテナ)
トップページに表示されているコンテナであれば、どれを選んでも大丈夫です。
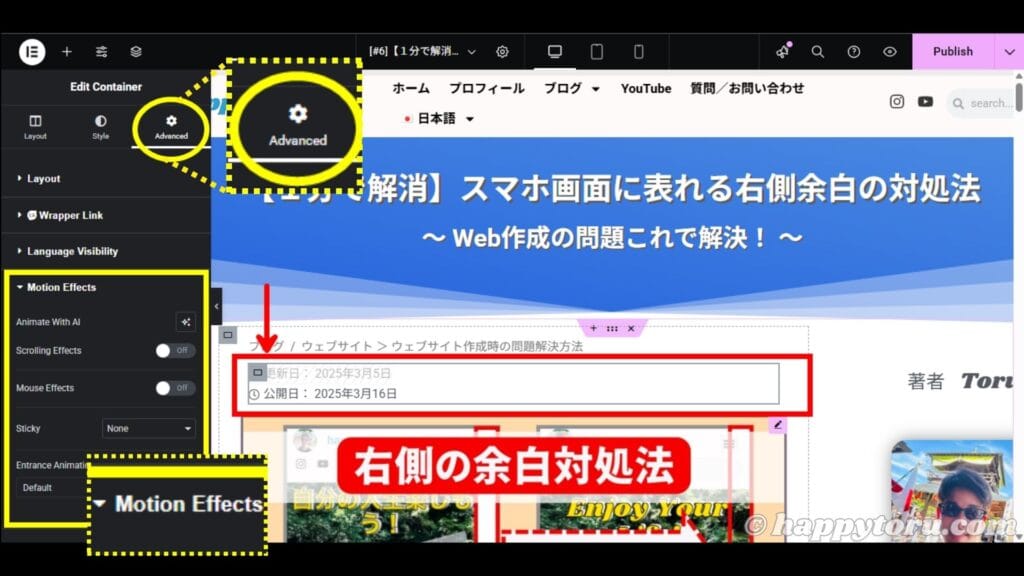
そして、追加設定 (Advanced) から、モーションイフェクトを開きます。
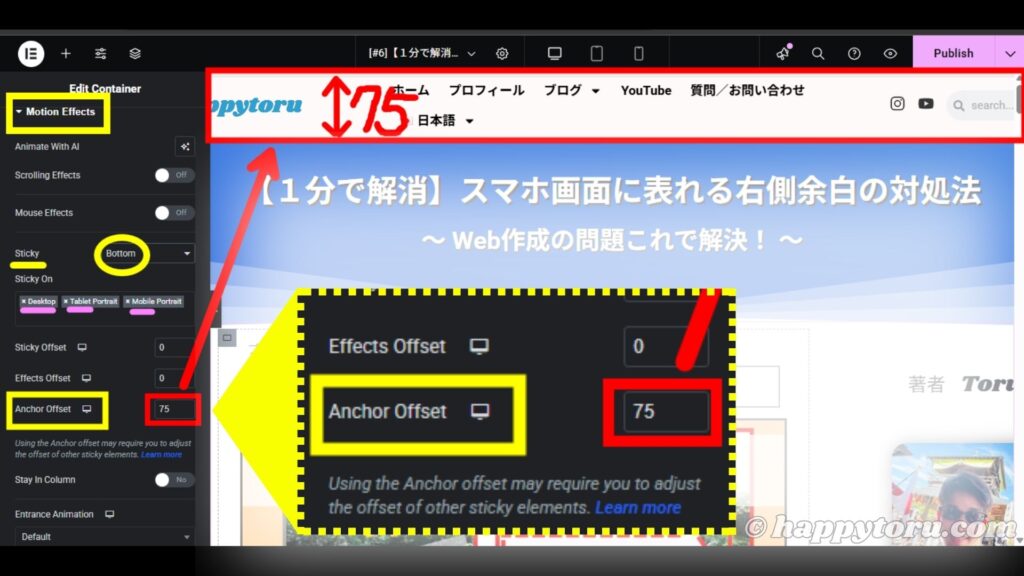
2. Sticky(固定)を「下」に設定する
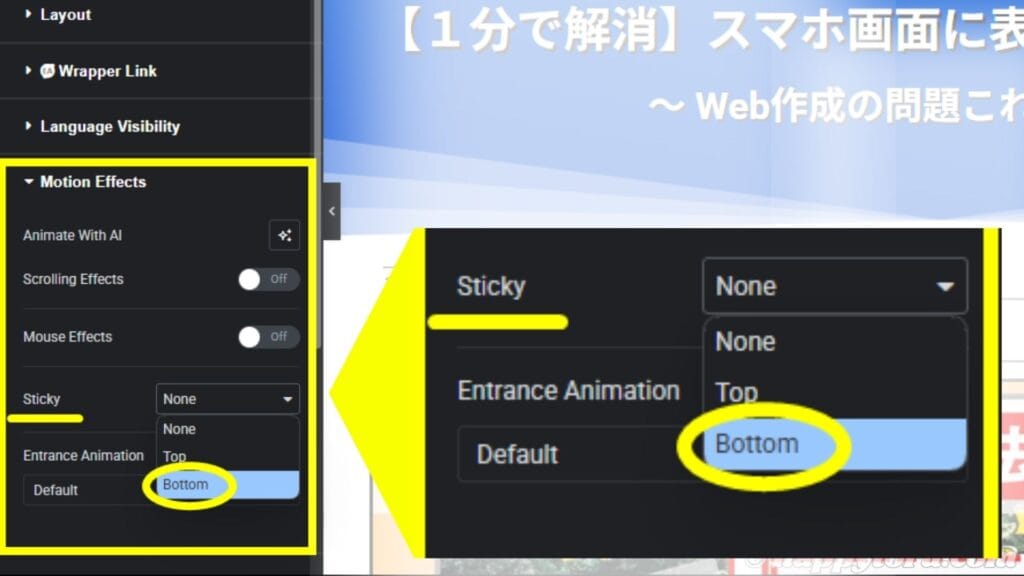
モーションイフェクト(Motion Effect)の固定(Sticky)を開き、「なし」を「下(Bottom)」に変更します。
3. アンカーオフセットの値を設定する
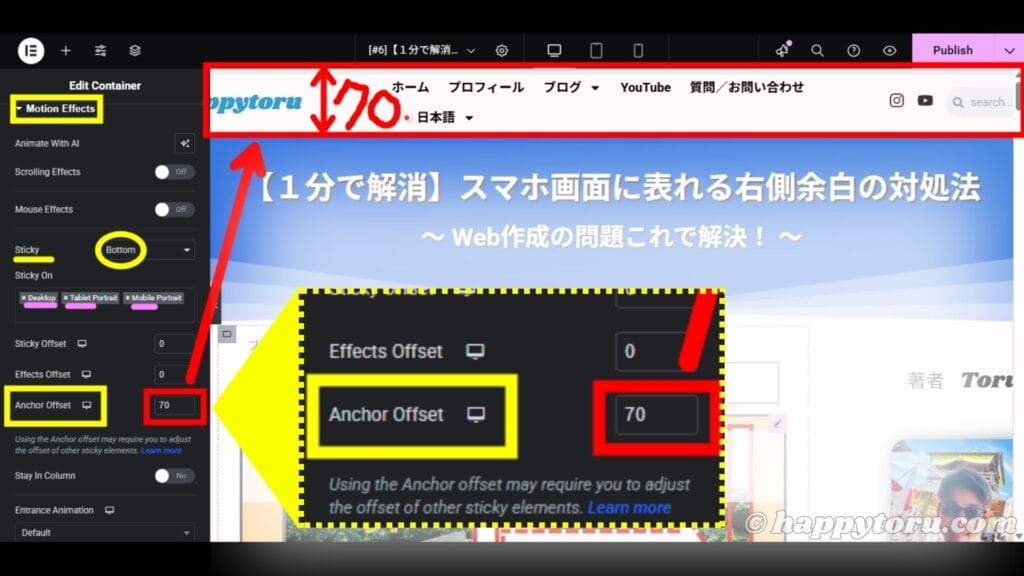
固定(Sticky)を「下(Bottom)」に変更したら、アンカーオフセット(Anchor Offset)の値を固定ヘッダーの高さに設定してください。
この時、デスクトップ・タブレット・モバイルすべての画面に適用されることを確認してください。
(写真左側、ピンク色で下線を引いている部分)
* 高さが分からなければ、適当に設定して、プレビュー画面で確認しながら、高さを調節すると良いと思います!
4. それぞれのデバイス画面で確認する
アンカーオフセットを設定したら、パソコン・タブレット・モバイル画面から、それぞれ適切に表示されているか確認します。
パソコン画面
パソコン画面では、ヘッダーに隠れることなく表示されています!
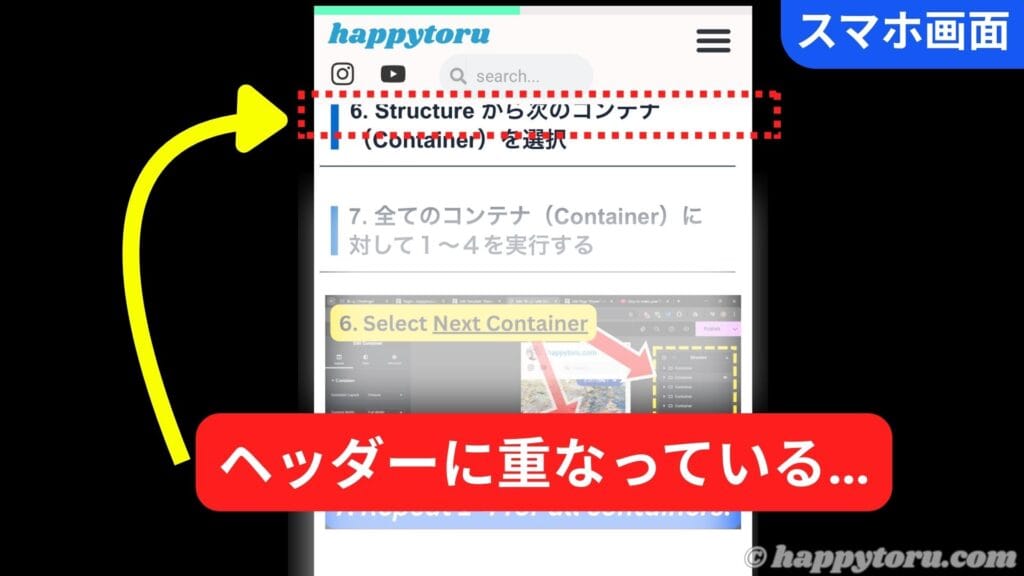
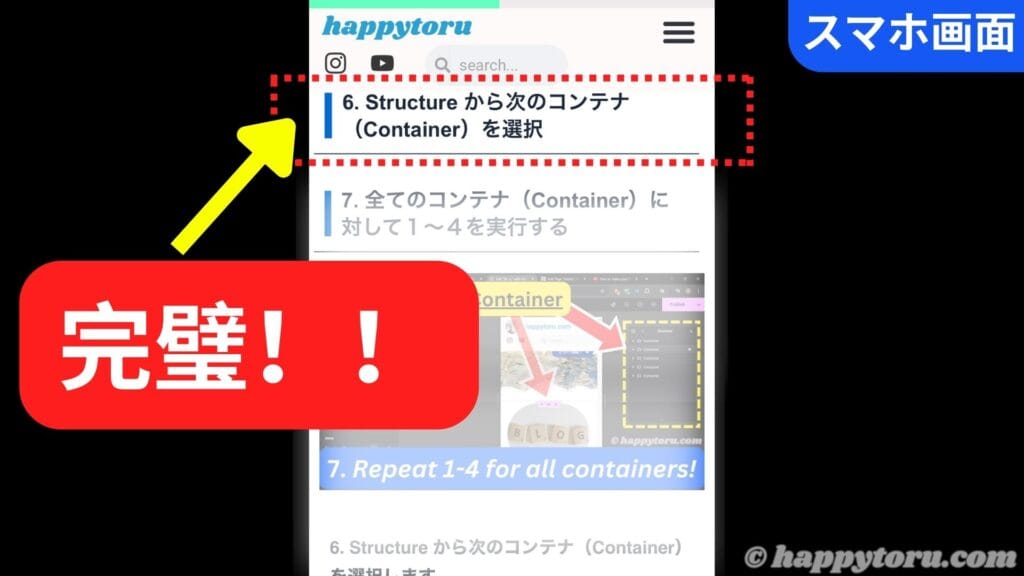
スマホ画面
しかし、スマホ画面で確認してみると、少しだけですが、まだヘッダーに重なっています・・・
そのため、もう少しアンカーオフセットの調整が必要です。
5. アンカーオフセットの値を調整する
スマホ画面では、少しだけオフセットが足りなかったので、今回は、「5」だけ追加して、「75」 にします。
高さは、ヘッダーに合わせて調節してください。
スマホ画面だけ高さが合わないのなら、Elementor のモバイル画面の編集から高さを変えればいい、と思われる方がいると思います。
しかし、モバイル画面の編集から高さを変更しても、なにも変わりませんでした・・・ 理由は分かりません。(2025年4月現在)
(もし分かる方がいれば、以下のコメント欄で教えていただけると嬉しいです!)
そのため、デスクトップ画面用の編集ページから、アンカーオフセットの高さを変えることをおすすめします。
6. 最終確認
オフセットを調整したら、再度、パソコン・タブレット・モバイル画面から、それぞれ適切に表示されているか確認します。
パソコン画面
パソコン画面では、リンク先のタイトルが、ヘッダーのちょうど下に表示されています!
スマホ画面
先ほどまで、タイトル上部が固定ヘッダーに隠れていましたが、オフセットを「75」に調整すると、きれいにタイトルが表示されています!
パソコン・タブレット・モバイルの全ての画面で、ヘッダーに隠れることなく表示されれば問題解決です!
もし、Elementor(エレメンター)を使用していない方がいれば、ここをクリックし、プランを購入してぜひ使ってみてください!
HTML・CSSの知識がなくても、簡単にウェブサイトを作れるのでオススメです!
CSSを使わない人には、一番安いエッセンシャル(Essential)プランがおすすめ!僕もこれを使用しています。
ここまでの手順を下にまとめているので、ぜひ、ご確認ください。
こんな方には Totumas Lodge がオススメ!
ホテルの周りが静かなところがいい
宿泊している人や現地のオーナーの方と話したい
おすすめの観光地をホテルで聞きたい(オーナーが詳しく教えてくれます)
市内から少し離れたところがいい
調味料がそろっているホテルがいい(自分で買いたくない)
絶景の朝日とパナマ市を一望したい
以上、今回は「リンク移動先が固定ヘッダーに隠れる問題」の解決方法を紹介しました。
ワードプレス(WordPress)でエレメンター(Elementor)を使用している方の助けになれば幸いです。

ウェブサイト作成、いろいろとトラブルありますが、楽しんで作っていきましょう!
関連記事はこちら!

なんでもコメントしてね!